Content
SHARE

Some businesses invest in mobile-friendly web design to follow the trend, but it's far more than that. Mobile responsiveness isn't just a fad that everyone should jump on but a need that demands attention, especially in the digital space. It was long ago when personal computers (PCs) were the only medium used for browsing the web and connecting with people online. Today, people carry PC-like technology (a.k.a. smartphones) with them practically all the time. These facts imply that the future is mobile and that creating a mobile-responsive website is necessary.
What Does Mobile-Friendly Mean?
Mobile-friendly design involves optimising and adapting a website or application for mobile devices like smartphones and tablets. With the increasing usage of mobile devices and the growing number of mobile users, having a mobile-friendly website is a priority to ensure a seamless user experience. Mobile design involves optimising layouts, elements, and functionalities for smaller mobile screens and touch-based interactions. It incorporates responsive design, which adapts the website's layout to different screen sizes, ensuring the content is easily accessible and readable on any device.
[thrive_leads id='8325′]
A successful mobile-friendly design considers load times, image sizes, and the placement of action buttons and search functions, aiming to enhance the overall user experience and improve conversion rates. By employing mobile-friendly web design techniques, businesses can reach their potential customers more effectively, lower bounce rates, and achieve better visibility on mobile search engines.
Screen Sizes and Responsive Design
When it comes to web design, catering to the needs of mobile users is essential in today's digital landscape. With the increasing popularity of mobile devices, ensuring that websites are optimised for various screen sizes and responsive design has become a top priority. This article will delve into the importance of screen sizes and responsive design in creating mobile-friendly websites that deliver a seamless user experience.
Screen Sizes:
One of the most critical considerations in mobile-friendly web design is accommodating various screen sizes across different devices. From smartphones and tablets to larger phablets, understanding the varying dimensions is essential in creating a website that looks and functions flawlessly on any screen. By employing responsive design techniques, web designers can adapt the layout and content of a website to fit different screen sizes, ensuring that users can access and navigate the site without any visual or functional hindrances.
Responsive Design:
Responsive design is an innovative approach that allows websites to respond and adapt to different devices and screen sizes, offering an optimised experience for users regardless of how they access a website. By using fluid grids, flexible images, and CSS media queries, responsive design enables the layout and content of a website to resize and rearrange itself based on the device being used. This ensures an optimised user experience, making it user-friendly and fully functional, whether accessed from a desktop computer, smartphone, or tablet.

As a website design & development agency, 2Stallions builds custom websites that engage visitors and drive results. We combine creative design with seamless functionality to elevate your online presence. Schedule a free consultation with us now.
Popular Screen Sizes for Mobile Devices
When designing mobile-friendly websites, understand the popular screen sizes for mobile devices. Mobile users have a variety of devices with different dimensions, and accommodating these sizes ensures a seamless user experience.
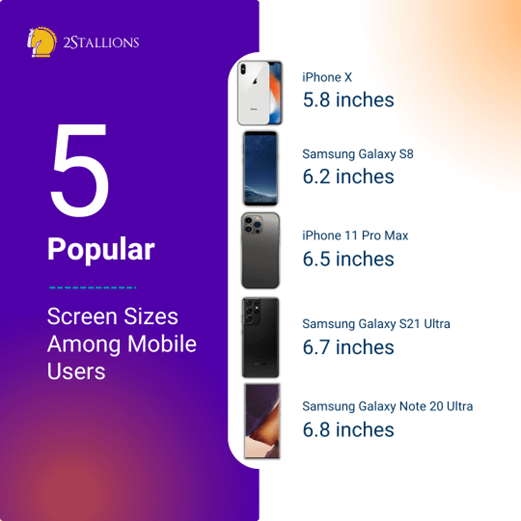
Some of the most popular screen sizes among mobile users include:
- 5.8 inches (iPhone X)
- 6.2 inches (Samsung Galaxy S8)
- 6.5 inches (iPhone 11 Pro Max)
- 6.7 inches (Samsung Galaxy S21 Ultra)
- 6.8 inches (Samsung Galaxy Note 20 Ultra)
These dimensions offer a glimpse into the variety of screen sizes designers must cater to. By optimising websites for these sizes, businesses can better engage with their mobile users and potential customers. It's worth noting that these sizes are just a snapshot of the vast range of mobile devices available.
To ensure a truly mobile-friendly experience, it is essential to consider responsive web design. This approach allows websites to adapt to different screen sizes, providing a consistent and enjoyable experience across devices. Understanding and accommodating the popular screen sizes of mobile devices is essential for mobile-friendly web design.
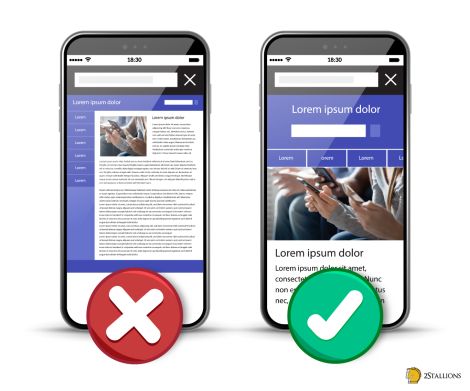
By optimising websites for these dimensions, businesses can provide a seamless user experience and effectively engage with their mobile audience. Here's how a web design should look like from a mobile perspective:

On the left, the mobile browser retains the desktop version of the website. The one on the right matches the device's width, making the content readable.
Why Make Your Website Mobile-Friendly?
1. Google Recognises Mobile Responsive Sites
For several years, Google has rolled out handy algorithm updates designed to improve the quality and relevance of Google's search results. A relevant example of such an update is Mobilegeddon. Mobilegeddon is the name for Google's search ranking algorithm designed to boost mobile-friendly pages in Google's mobile search results. Released in 2015, this algorithm remains a relevant ranking factor.
This update was created to respond to consumer behaviour trending toward mobile. Google wanted searchers to easily find high-quality, relevant pages with readable content without horizontal scrolling. Suppose the search engine giant recognised the importance of mobile responsiveness; you should, too. Your website may provide you with search engine optimisation (SEO) gains, so you should start making mobile-friendly web design a priority.
2. Smartphone Ownership is Rapidly Increasing
Mobile technology is taking over the world. According to GSMA Intelligence, around 5 billion people own and use mobile devices worldwide, which is 67.03% of the world's population. However, the growth in smartphone ownership to date varies across nations. The Pew Research Centre reported that countries with advanced economies have higher smartphone ownership than countries with emerging economies.
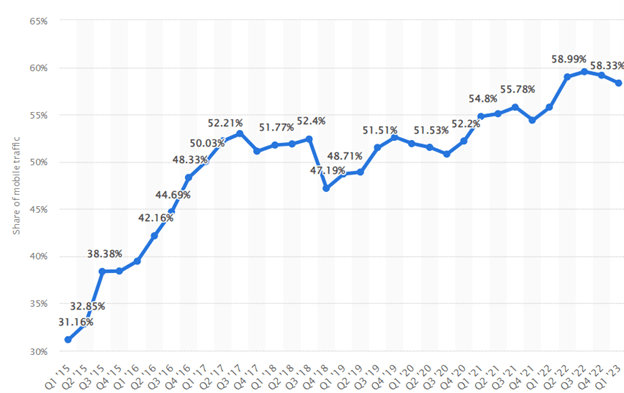
The survey also showed that younger people in the countries surveyed are more likely to have smartphones, access the Internet, and use social media. The majority of the people who own a smartphone in advanced economies are under the age of 35. Smartphone ownership is increasing, and mobile internet usage is growing steadily. According to Statista, in the first quarter of 2023, 58.33% of all web traffic comes from mobile phones and has been hovering around the 50% mark since the beginning of 2017.
(Source: Statista's Percentage Of Mobile Device Website Traffic Worldwide From 1st Quarter 2015 To 4th Quarter 2022 Report)
The figures say it all—almost everyone uses mobile phones. People might be using their devices differently, but another truth lies therein—browsing the web will always be one of those reasons. To ensure everyone who drops by your website becomes a customer, ensure your site has a mobile-friendly web design. A website that looks great and functions well on mobile can encourage people to stay and entice them to purchase.
3. Mobile Responsiveness Enhances User Experience
User experience (UX) is a critical factor in all business industries. If a business doesn't fulfil the prospect or customer's needs and goals, it leads to one thing—lost sales. In eCommerce, poor usability is the culprit behind cart abandonment (people don't complete their purchases). Bad UX is basically like a box of burned chocolate cookies. No matter how much people like the treats, they won't finish eating them because of the burned taste. The same thing applies to the world of the web. People who aren't satisfied with the experience they get while browsing your website are likely to tune away from the first few minutes of their visit.
Suppose your site has jumbled texts and unaligned images everywhere and requires users to scroll through endless pages to find the necessary information. You're not helping them choose. You're putting obstacles between you and your prospects. Don't let non-mobile responsiveness steal fantastic business opportunities away. Invest in a mobile-friendly web design. After all, your website is a crucial platform that influences your credibility, consumer behaviour, and many other things.
Desktop Version vs. Mobile Version
In today's digital age, where mobile devices have become an integral part of our daily lives, having a mobile-friendly website design is crucial. A mobile version of a website is specifically tailored to provide a seamless user experience, ensuring that the website looks and functions optimally on mobile screens. This contrasts with a desktop version designed with larger screens and desktop computers in mind. With the increasing number of mobile users and the popularity of mobile search, businesses need to prioritise mobile-friendly web design to attract and retain potential customers.
A mobile version of a website should have a responsive design, adapting to different screen sizes and ensuring that all design elements, such as action buttons and search functions, are easily accessible. Additionally, it should provide faster loading times, considering the limited loading speed and file size restrictions on mobile devices. Businesses can improve their mobile experience, enhance user satisfaction, and ultimately increase their conversion rates while reducing bounce rates by implementing mobile-friendly web design.
Differences between Desktop Computers and Mobile Devices
When it comes to web design, understanding the differences between desktop computers and mobile devices is crucial. Desktop computers typically have larger screens and more space to display content, while mobile devices have limited screen real estate. This means that mobile designs need to prioritise space and attention. Mobile users often have shorter attention spans and are more goal-directed than desktop users. They are more likely to scan content, look for specific information, or complete specific tasks.
Mobile designs should simplify and specialise to cater to this behaviour, stripping away unnecessary elements and prioritising critical information and functions. Resizing is another vital aspect of mobile-friendly web design. Buttons, links, text, and images should be resized to ensure functionality and readability on smaller screens. The text should be legible without zooming in, and buttons and links should be large enough to tap without accidental clicks. Images should be optimised for faster loading times without sacrificing image quality.
Designers can create streamlined and efficient mobile designs by understanding mobile users' space limitations, attention scarcity, and goal-directed nature. Simplifying content, resizing elements, and focusing on crucial functions can ensure a seamless user experience for mobile users.
 Factors to Consider When Developing Both Versions
Factors to Consider When Developing Both Versions
Several factors must be considered when developing both a desktop and a mobile version of a website to ensure a seamless user experience across all devices. One of the most important considerations is the target audience. Understanding who will visit the website and their preferences and behaviours on different devices is crucial for designing effective versions.
The functionality and features required for each version should also be considered. While the desktop version might have larger screens and more processing power, the mobile version needs to be optimised for smaller screens and limited resources. Prioritising essential features and functionalities for each version is essential to avoid overloading the mobile version or compromising the desktop version's user experience.

File sizes should be minimised, and code optimised to ensure faster loading speed. Considering core web vitals, such as page speed, interactivity, and visual stability, is crucial for better rankings on search engines and improving the user experience on desktop and mobile versions. Considering these factors, a website can provide a seamless user experience and effectively appeal to its target audience on all devices.
Time to Make Your Site Mobile-Friendly
People use mobile devices to communicate with their friends online, check emails, and do online searches, among other things. These many uses of smartphones and tablets suggest the need for mobile-responsive sites. If you're ready to make your site mobile-friendly, 2Stallions is the company to call. We create responsive, mobile-friendly designs focused on helping your users find information quickly and take action. Learn more about our website, app, and e-commerce design service here.
Originally published: 17 June 2021
Updated: 22 October 2023
Unlock the full potential of your online presence with a trusted web development firm Singapore services. Elevate your website's user experience with our mobile-friendly web design solutions. Discover how our expert services keep your site at its peak performance today!
Frequently Asked Questions About Mobile-Friendly Web Design
What Is Web Mobile Design?
Web mobile design, often called responsive design, is designing websites to provide an optimal viewing and interaction experience across a wide range of devices, from desktop computer monitors to mobile phones. It ensures content is displayed efficiently and consistently, regardless of the device's screen size.
What Are The Strategies For Mobile Web Design?
Strategies for mobile web design include:
- Responsive Design: Automatically adjusts to fit any screen size.
- Mobile-First Approach: Designing for mobile devices first and then scaling to larger screens.
- Touch-Friendly Navigation: Ensuring buttons and links are easily tappable.
- Prioritise Essential Content: Only show crucial information to avoid clutter on small screens.
- Optimised Images: Using adaptive or compressed images to ensure faster loading times.
What Factors Are Important To Make A Web Page Mobile Friendly?
Several factors ensure a web page is mobile-friendly:
- Readable Text: Text should be legible without zooming.
- Touchscreen Readiness: Links and buttons are spaced adequately for easy tapping.
- Mobile-optimised images: Reduced file sizes for faster loading times.
- No Flash: Many mobile devices don't support Flash, so it's best to avoid it.
- Fast Load Times: Optimise site speed to ensure pages load quickly on mobile networks.
What Is A Characteristic Of Mobile Web Design?
A key characteristic of mobile web design is its fluidity and adaptability. Elements such as images, grids, and layouts adjust dynamically based on the device's screen size and orientation. Another distinctive feature is the prioritisation of simplicity and clarity, ensuring that the most vital information is presented clearly on smaller screens, with easily accessible navigation.
How Do I Know If My Website Is Mobile Friendly?
You can check the mobile-friendliness of your website using Google's Mobile-Friendly Test tool. By entering your website's URL, the tool will analyse your site and provide feedback on its mobile performance. Additionally, paying attention to user feedback, testing your site on various devices, and regularly monitoring your site's mobile usability report in Google Search Console can also offer insights into its mobile-friendliness.


 Factors to Consider When Developing Both Versions
Factors to Consider When Developing Both Versions










