SHARE

With over 5 billion people worldwide connected to the internet today, it’s not hard to see why website development and maintenance have become one of the fastest-growing industries. More and more companies create a website for their businesses to boost brand awareness, promote their products, and engage consumers. According to a study, around 70% of small and midsize businesses (SMBs) have a website.
The fact that the Internet has become a resource for news, information, and entertainment also demands a professional business website. Both small and large businesses should realise the importance of having a website to reap its many benefits. If you want to build a website but don’t know how to get started, hiring a web development agency like 2Stallions is the easiest route. However, learning the web development and maintenance basics can help you understand better how websites work.
Blast from the Past
Did you know that the first website went live in 1992? Between now and the early ‘90s, the website development process has evolved massively. Multiple web design and development principles and tools have emerged: JavaScript, HTML, Cascading Style Sheets (CSS), Flash, and more. In the new millennium, more people are creating business websites to distribute information through blogging. This has made Content Management Systems (CMS) and responsive web design a trend from the year 2000 up until now.
And when the social media revolution arrived in 2003, websites started to gear up for signing ads, widgets, graphics, and images for social profiles. Then, the tremendous mobile era began when Apple released its first Android device in 2008. Fast forward to today: websites should incorporate responsive and mobile-friendly features to improve search engine ranking. It’s also crucial to embrace the user experience (UX) and user interface (UI) aspects when building a website.
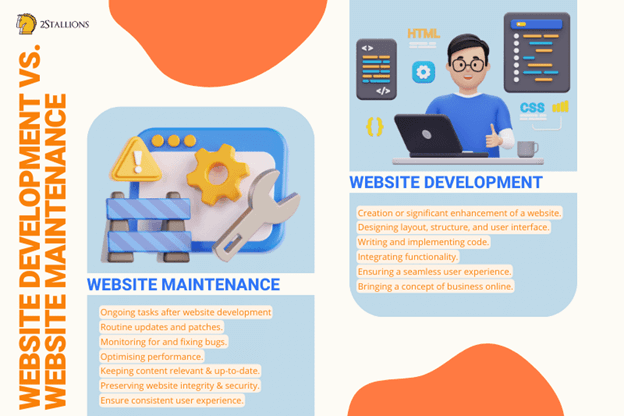
Website Development vs. Website Maintenance
Here’s a general rule of thumb:
Website development is simply about getting a website up and running. It involves many steps: planning, designing, content creation, coding, testing, and more. It also includes security testing and other activities to ensure the website is safe from cyber-attacks.
Website maintenance refers to monitoring a website’s overall performance after development. It’s about maintaining a website’s features through hosting and updating content, site plugins, and software.
Glossary
This web development and maintenance could be overwhelming. So, we prepared a list of the most common terminologies you must know.
- Back-end: also known as server-side development, this practice focuses on databases, scripting, and website architecture.
- Browser: a program for accessing the Web–Chrome, Firefox, Safari, Microsoft Edge, and more.
- Cache: a component that stores data to make future requests from repeat visitors faster.
- CMS: short for the content management system, this program creates and maintains a site’s content.
- CSS: “Cascading Style Sheet” is a language used to style an HTML document.
- Domain: is the name of a website (ours is https://2stallions.com).
- Firewall: is a network security system that monitors traffic to or from a network.
- Front-end: also known as client-side development, this practice involves producing HTML, CSS, and JavaScript for a website.
- HTML: “Hypertext Markup language” is used to design web pages.
- JavaScript: is a programming language that can be used for front- and back-end development.
- Meta tag: snippets of text used in an HTML document.
- Server: a program or device that stores, sends, and receives data.
- Search engine optimisation refers to improving a website’s visibility in search engine results pages.
- Sitemap: a file containing all the pages and information of a website.
- UI: short for user interface, it refers to anything a user interacts with on a website.
- UX: stands for user experience; it refers to the user’s overall experience with the website interface.
- Website: a collection of web pages and related content (i.e., text, images, video, etc.) housed in a single domain name.
- Web developers: refer to the professionals responsible for developing websites.
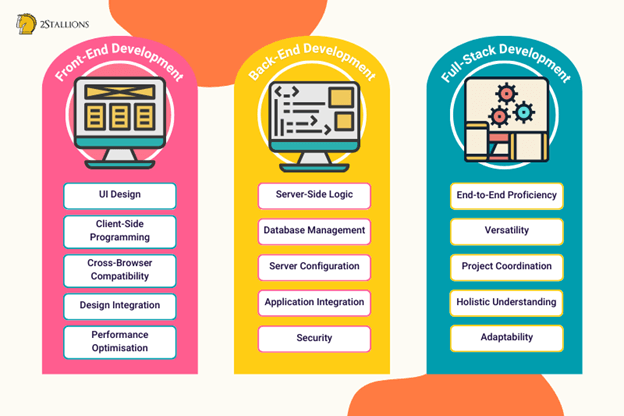
Types of Website Development
1. Front-end Development
At its simplest, it tackles a website’s overall look and feel. It involves everything you see on a website, from buttons to images, icons, animations, search bars, colour schemes, and more.
Mastering HTML, JavaScript, and CSS is essential for any front-end developer. These skills help create visually engaging websites and improve user interactions. With these skills, you are more than equipped to grab these remote front-end developer opportunities.
Here are the three main languages of front-end development:
- HTML – it structures the page layouts of a website. An HTML document is divided into two parts: head and body.
- Head: the <head> element contains the information about the document, such as page title, metadata, etc.
- Body: the <body> contains all the information seen on a webpage, including headings, paragraphs, images, hyperlinks, tables, lists, and more,
- Javascript – it improves the user experience of the website. This scripting language adds interactive elements to the webpage, including:
- display a dropdown list of options when the mouse hovers over the products or services button
- showing or hiding more information with the click of a button
- playing audio, video, and animations on a web page
- slide through a carousel of images on the homepage
- CSS – it defines the presentation and formatting of web pages. This language touches important web elements, such as:
- fonts
- colours
- border
- layouts
- spacings
- alignments
- background
2. Back-end Development
If front-end development focuses on what site visitors see on the Internet, back-end development tackles the digital infrastructure of the website. This web development technique includes all tasks related to building and maintaining the codes, which keep the site up and running.
Below are the common back-end coding languages:
- Javascript – this scripting language works for front- and back-end development. Its features for back-end web development include the following:
- lightweight scripting
- dynamic typing
- object-oriented programming
- Python – is a straightforward programming language with a library of pre-written code, reducing the need to write code from scratch. Here’s why Python is popular among businesses:
- small learning curve
- better code readability
- compatibility with other languages
- PHP – short for Hypertext Preprocessor- is a scripting language that uses an interpreter to create machine-readable code. It’s best used for adding functionality to websites.
- built-in functions
- user-defined functions
- Ruby – is another programming language that supports front-end and back-end development. Developing a back-end on Ruby offers the following advantages:
- High-speed development
- Simple coding process
- Easy-to-understand syntax
3. Full-stack Development
As the name suggests, full-stack web development consists of web applications’ front- and back-end portions. It covers the parts users interact with and all the behind-the-scenes processes that power a website.
Since this website development is comprehensive, full-stack developers must keep abreast of emerging technologies. Below are the skills needed for full-stack development:
- Basic programming skills to design a website (i.e., HTML, CSS, JavaScript)
- Coding for functionality across multiple languages and platforms
- Working knowledge of back-end technologies
- Managing database storage and servers
Evolution of the Web
Websites and web development have undergone several evolutions–Web 1.0, 2.0, and 3.0. Each evolution has brought new tools and techniques relevant to the web development and maintenance industry.
Web 1.0
Web 1.0 describes the early years of the Internet. During this era, the web followed a static or read-only approach, meaning the users couldn’t interact with the page content.
Here are a few more characteristics of a Web 1.0 site:

Web 2.0
Web 2.0 is the second generation of the World Wide Web. It highlights user-generated content with usability and interoperability between applications (software) and machines (hardware).
Unlike its predecessor, Web 2.0 provides a more interactive user experience and encourages active participation. This model also promotes a flexible web design, reusing codes, collaborative content creation, online commenting, and more.
The following are the common principles of Web 2.0:

Web 3.0
Web 3.0 describes the future of web evolution; it takes on many forms, such as machine learning and artificial intelligence (AI). In this concept, the web is data-driven or ‘semantic’. The web can comprehend the meaning of words rather than keywords or numbers.
Here are some major characteristics of Web 3.0:
More differences between Web 1.0, Web 2.0, and Web 3.0
Principles of Developing a Website
An effective website should fulfil its function to convey a brand message, promote products, or engage site visitors. In a perfect world, you hire a website development agency to ensure the development process goes smoothly.
Below are some guidelines that will help you in your web project:
1. Purpose
First things first, determine the purpose of your website. Running a website isn’t usually free, so set a clear purpose or goal to get your money’s worth and, most importantly, get a return on investment (ROI).
If you’re unsure about your website’s purpose, determine your priorities. Then, identify your audience and what actions you want them to take. Here are the purposes common to all websites:
- Establish your reputation
- Build brand awareness
- Sales and customer service
- Generate leads
2. Usability & User Experience
It’s no secret that web development and design must work together. That’s why when you hire a web developer, ensure he has a background in the user interface (UI) and user experience (UX).
Here’s why these two concepts are vital in the website development process:
User interface (UI) determines how easily a user can perform actions on a website, it sets the tone and converts visitors and customers.
UI best practices:
- keep the interface simple
- plan a design for short-attention spans
- improve or increase page loading speeds
- create consistency among web elements
- use colours, button styles, and typography strategically
User experience (UX) deals with the user’s behaviour and feelings while browsing a website, it focuses on creating an inviting, usable site that makes people want to stay.
UX best practices:
- build a sitemap, eliminate unnecessary web pages and duplicate content
- create a clear visual hierarchy, guide the eye to the most important element
- adapt a minimalist web design for easy navigation and faster page loading speed
- encourage user interaction by adding call-to-action buttons or newsletter signup prompts
3. Content
For a website to be effective, it should have a compelling design and good content. Search engines and users find websites with quality content credible. So, fuel your content marketing strategy and produce well-written website copy and content pieces.
4. Load Time
The slower a website loads, the higher the chances of visitors leaving the site. FYI, the ideal page load speed is 2.9 seconds or below.
Here are a few things to keep in mind:
- The first-second delay can result in a 5% drop in the number of articles and pages a visitor will read
- The three-second delay resulted in an 8% drop
- Visitors read less when delays occurred
Here are a few ways to optimise the speed of your site:
- Reduce redirects
- Optimise images
- Enable compression
- Minify and combine files
- Leverage browser caching
- Reduce server response time
5. Responsive Design
Nowadays, people can access the web using computers, laptops, tablets, and smartphones. If your website can’t adapt to every device possible, visitors may leave your site and look for other options.
6. Security
Security is also an essential component of web development. Hacking has become prominent nowadays; any backdoor to your system can pose security threats.
Take all the necessary precautions to improve your website security. Here are some ways to do it:
- Encrypt your data
- Add HTTPS and SSL certificate
- Avoid security misconfigurations
- Apply authentication, role management, and access control.
Basics of Website Maintenance
Maintaining a website is as essential as creating it. You must monitor your website routinely to ensure it runs fully and serves its intended purposes.
Here are a few good reasons to keep your site updated:
- It boosts site traffic. One of the primary purposes of a website is to get your name out there. It’s impossible to reach a broad audience if your website isn’t ranking in the search engines.
- It improves security. Poorly maintained websites are more vulnerable to security risks. Not only does regular maintenance protect your site from cyber attacks, but it also assures your site visitors safe browsing and online purchases.
- It drives engagement. Your web appearance, site speed, content, and other elements influence user experience. If these factors lag due to a lack of web maintenance, you will likely put readers off and lose customers.
Tips for Maintaining a Website
Update Content
Google favours updated content and loves frequent updates. So what’s in it for you? Updating your website and its contents (i.e., articles, web pages, etc.) helps web crawlers, a.k.a spider bots, crawl and index your website.
In short, keeping your site updated gives you better chances of getting a higher ranking on search engine results pages.
Fix Issues
To ensure your site provides a meaningful user experience, watch out for any technical issues and address them immediately to keep your website functional. Check out the common problems that can negatively affect your site’s performance.
- slow loading speed
- presence of broken links
- problematic landing pages
- security and certification issues
- multiple 404 errors and redirects
Compatibility Testing
Over time, there will be shifts in both devices and browsers. Test your website’s compatibility with several versions of mainstream browsers and the newest mobile devices and tablets to improve your site’s usability.
Website Backups
Backing up your website minimises potential data losses. If you have an automatic backup feature, take the time to check it every month. It’s also a good idea to do quarterly backups so it’s easier to restore your website in case of a catastrophic event.
Summing It Up
Companies should keep pace with digital transformation–and the first step to achieving it is building a solid business website. Note that most of the worldwide population today has access to the Internet, which means your businesses could be just a few clicks away.
So, if you don’t have a website yet, this is a sign for you to contact a reliable website development company.
2Stallions offers website, app, and e-commerce design. We create responsive, mobile-friendly web designs to help your users find information quickly and take necessary actions. We also offer a website protection plan, giving brands peace of mind.
Contact us at (+65) 8843 3141 or get a quote to dive into web development.
Originally published: 16 December 2022
Updated: 16 December 2023
Unlock peak online performance with expert website maintenance Singapore services. Our team ensures seamless, mobile-friendly website design, keeping your site at its best. Elevate your existing site’s performance with us today!
Frequently Asked Questions about Website Development & Maintenance
How Often Should a Website Be Updated for Optimal Performance and Security?
Websites should be updated regularly to ensure optimal performance and security. As a general guideline, at least quarterly, frequent updates are recommended to address potential vulnerabilities, introduce new features, and align with evolving industry standards. This proactive approach helps maintain a secure, functional, and up-to-date online presence.
What Factors Should Be Considered When Choosing a Content Management System (CMS) For Website Development?
Several factors should be considered when choosing a CMS for website development. These include ease of use, scalability to accommodate future growth, compatibility with specific business needs, availability of plugins or extensions, and ongoing support and updates. Selecting a CMS that aligns with these factors ensures a smooth development process and a platform that meets the business’s unique requirements.
What Are the Key Elements of a Responsive Web Design?
Key elements of responsive web design include flexible grid layouts, media queries, and flexible images. Responsive design ensures that a website adapts seamlessly to different screen sizes and devices, providing a consistent and user-friendly experience. This is crucial for user experience as it eliminates the need for separate mobile versions, reduces bounce rates, and enhances overall accessibility.
How Can Businesses Ensure Website Accessibility and Compliance?
To ensure website accessibility and compliance with industry standards such as WCAG, businesses should implement measures such as providing alternative text for images, ensuring proper heading structures, offering keyboard navigation options, and conducting regular accessibility audits. By prioritising inclusivity in website design, businesses can cater to users with diverse needs, enhance user experience, and adhere to industry standards.
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]